Es una instalación fresca, no hay forma de enviar emails mediante Strapi. Por default usa sendmail para enviar, pero hay que configurarlo. Sin embargo, en este post vamos a configurar uno que uso mucho. Así que vamos enviar emails con Sendgrid Strapi, por fortuna Strapi ya tiene un plugin. Espero más adelante poder integrar otro con un poco más de complejidad.
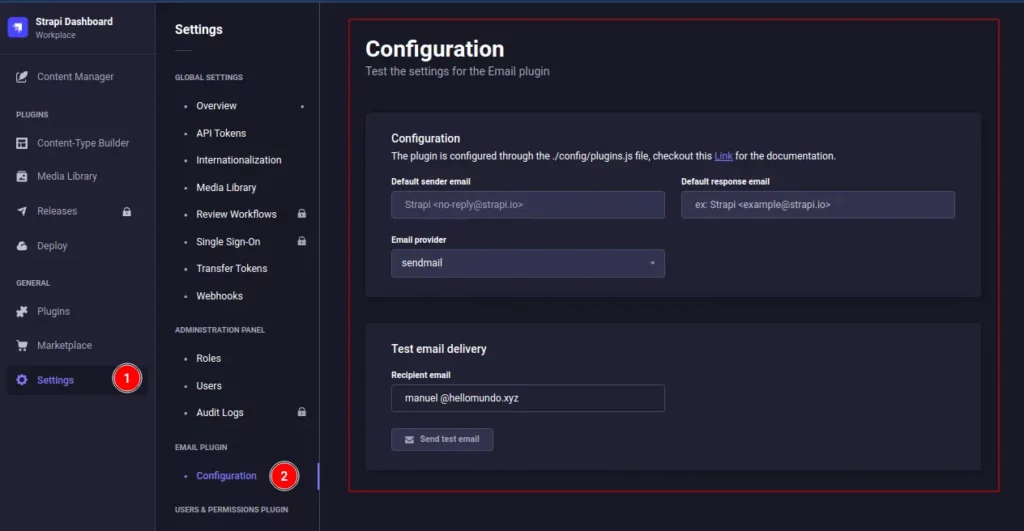
Para revisar la configuración, iremos a Settings >> Email Plugin >> Configuration.

De entrada nos será imposible enviar siquiera un correo de test. Como dije, esto es porque aunque aparece el “Email provider” dice “sendmail”, no está configurado todavía.
Manos a la obra, a enviar emails con Sendgrid Strapi.
Instalar plugin de Sendgrid Strapi
Primero vamos a instalar el módulo que Strapi ya tiene:
npm install @strapi/provider-email-sendgrid --save
Modificar plugins.js
Una vez instalado el plugin, debemos decirle a Strapi que vamos a usar el plugin de email que hemos instalado.
Abrimos el archivo /config/plugins.js, que primero estará prácticamente vacío:
# /config/plugins.js
module.exports = () => ({});
Después debe quedar de la siguiente manera:
# /config/plugins.js
module.exports = ({ env }) => ({
email: {
config: {
provider: "sendgrid",
providerOptions: {
apiKey: "SG.XXXYYYZZZ",
},
settings: {
defaultFrom: "email@sengrid.com",
defaultReplyTo: "email@sengrid.com",
},
},
},
});
Indicamos que el provider es sendgrid y en providerOptions hay que darle la API Key de Sendgrid. Además configuramos defaultFrom y defaultReplyTo.
OJO: lo mejor es poner el apiKeycomo env(SENDGRID_APIKEY) y obviamente agregar esta variable en nuestro archivo .env.
Probar el módulo
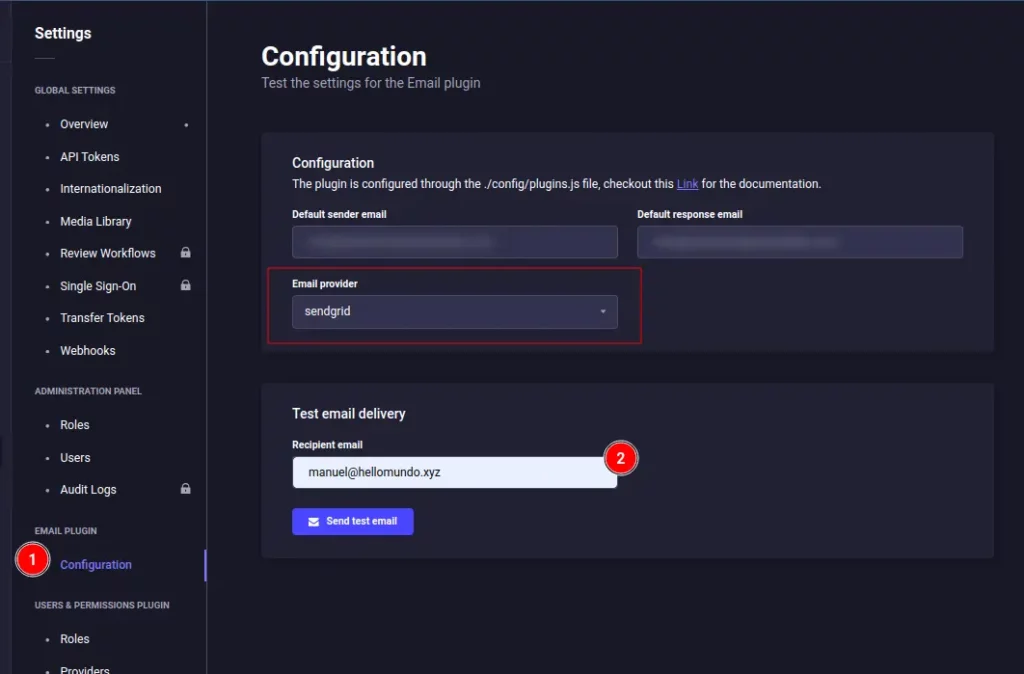
Ahora, debe tomar unos segundos que el proyecto haga un reload para tomar los cambios y podemos ir de nuevo a Settings >> Email Plugin >> Configuration.

Ya vemos que en “Email provider” ahora nos aparece “sendgrid”.
Capturamos un correo válido y damos clic en “Send test email”.

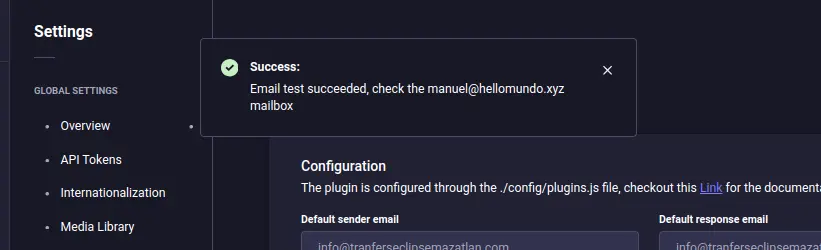
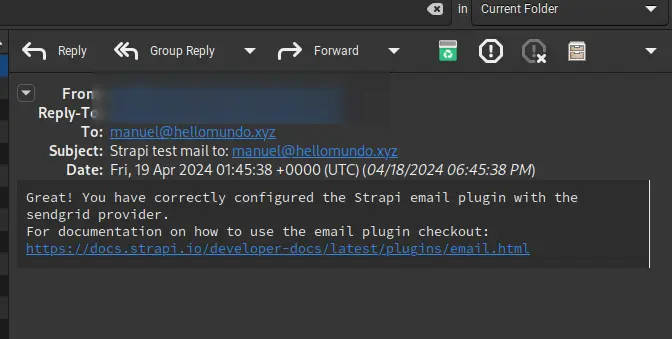
Revisamos la bandeja de nuestro correo y…

¡Vualá!
Enviar correo mediante un endpoint de Strapi
Ahora que ya podemos enviar correos, vamos a crear un endpoint para probarlo, ya que en un flujo normal, debemos poder enviar correos cuando sucedan ciertos eventos.
Ahora vamos a crear un endpoint de manera manual para probar este servicio:
Primero creamos dos archivos (ni las carpetas ni los archivo existen):
src/api/send-email/routes/send-email.jssrc/api/send-email/controllers/send-email.js
# src/api/send-email/routes/send-email.js
module.exports = {
routes: [
{
method: "GET",
path: "/send-email",
handler: "send-email.index",
config: {
policies: [],
middlewares: [],
},
},
],
};
Solo daremos acceso al método GET y le diremos que el controller encargado de disparar esta ruta es send-email mediante el método index.
# src/api/send-email/controllers/send-email.js
const _ = require("lodash");
module.exports = {
async index(ctx, next) {
ctx.body = {};
const tpl = {
subject: "subject 1",
mensaje: "Mensaje del template",
};
const emailTemplate = {
subject: "Email de <%- texto.subject%>",
text: `TEXTO PLANO`,
html: `<h1>Mi correo</h1>
<p>Correo HTML desde Strapi/Sendgrid<p>
<p><%- texto.mensaje%></p>`,
};
await strapi.plugins["email"].services.email.sendTemplatedEmail(
{
to: "manuel@hellomundo.xyz",
},
emailTemplate,
{
texto: _.pick(tpl, ["subject", "mensaje"]),
}
);
},
};
Se usa lodash para los templates.
¡Listos! Enviamos el request de la siguiente manera
curl -X GET \
--no-progress-meter \
-H "Authorization: bearer 9397b9b201300f9e92a4dcc209a9c86feaf72d96e82f36661bde815edf78c9c5184774befa4e3394d04739a416dc34b2fc1318aa27771b69ee90d51ed1e35e44a08b80388ea8601bfc746a237ea1eb83f8391bc690b44e002c8e846620c86046171913b6033fc52b5490ba3b65a8b1a7905f957d8471799c22049694b0630281" \
http://localhost:1337/api/send-email | jq .
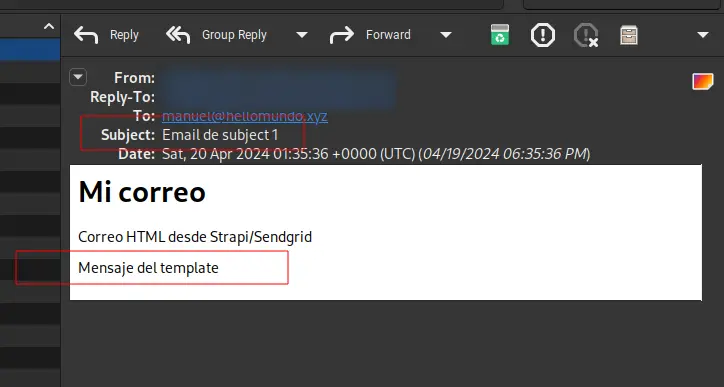
Ahora revisamos nuestro correo:

Como podemos confirmar, nuestros dos valores subject y mensaje fueron reemplazados correctamente en el template (de nuestra variable tpl en el controller.)
Puedes consultar más info acá:
https://docs.strapi.io/dev-docs/providers
https://docs.strapi.io/dev-docs/plugins/email
Gracias por leer.