Ya hace unos días publiqué un post que permitía conectar el CMS Headless, Strapi, con PostgreSQL, reemplazando SQLite. Ahora aprenderemos como usar Strapi y crear tipos con el plugin built-in Content-Type Builder, donde crearemos algunos modelos para iluminar lo que iremos haciendo.
Recordando, estoy usando la versión 4.20.3 de Strapi con Node v18.19.1 y la versión 14.5 de PostgreSQL, todo montado en Docker con volúmenes dentro del mismo directorio de desarrollo.
Contenido
COLLECTION TYPES
Para aprender como usar Strapi, lo primero que que debemos entender es la generación de tipos para gestionar la información.
Un Content type en Strapi nos permite construir de forma visual lo que normalmente conocemos por tablas en SQL o Excel. Con esto podemos elegir muchos tipos de campos como Texto, Numérico o Recurso multimedia e ir construyendo nuestros modelos que podremos utilizar luego mediante una API o directamente en el dashboard de Strapi.
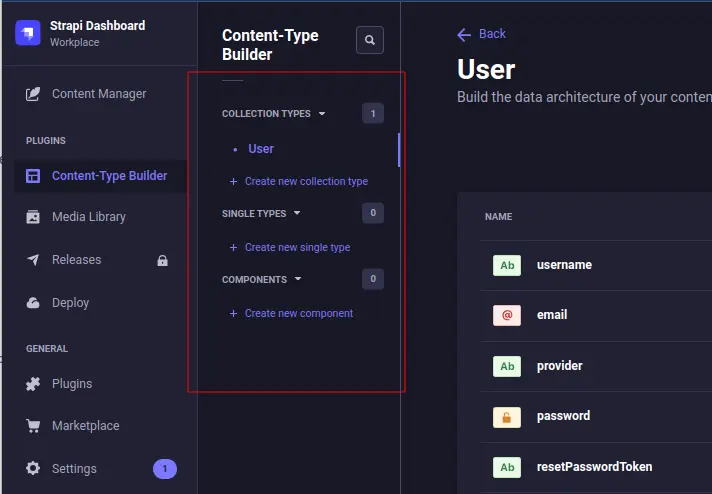
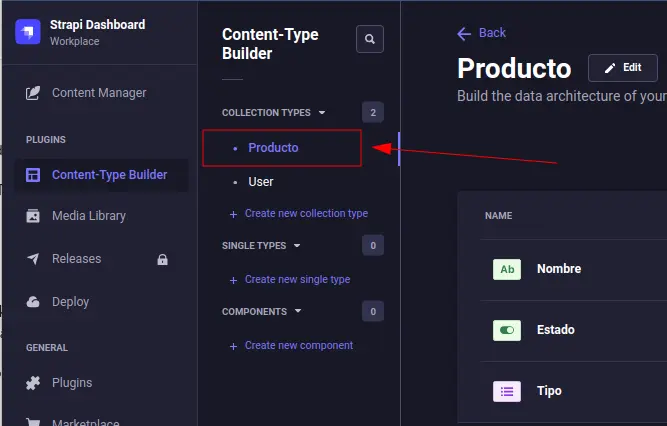
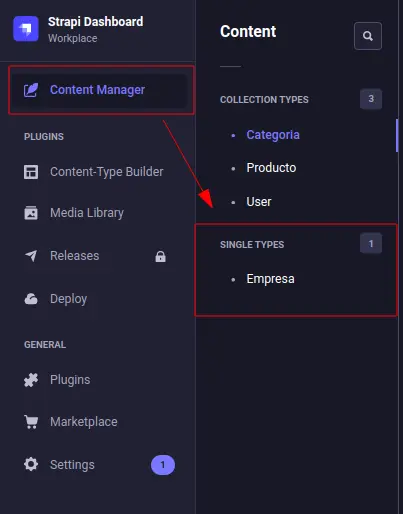
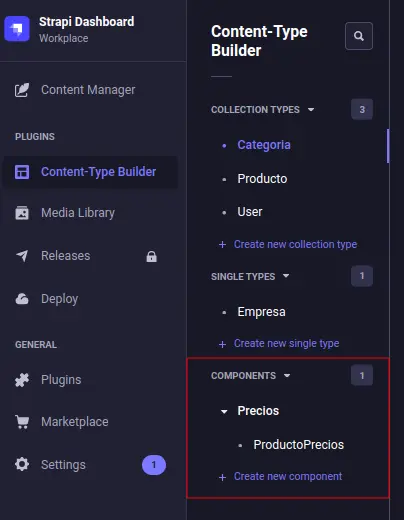
En una instalación limpia veremos la opción PLUGINS >> Content-Type Builder y dentro de esta tres secciones:
- COLLECTION TYPES
- SINGLE TYPES
- COMPONENTS

Nota: el modelo User ya está creado y podemos agregarle información, pero no podemos eliminarlo. De igual manera no la tocaremos para este post.
Definir Collection Types
Los Collection types en Strapi representan modelos de un tipo específico de modelo, por ejemplo, Productos, Clientes o Proveedores. Como ya dije, son como las tablas de Excel o SQL que usamos para llenar un tipo específico de datos. Cada una de ellas debe tener específicados sus respectivos campos, como Nombre, Dirección, Teléfono, etc.
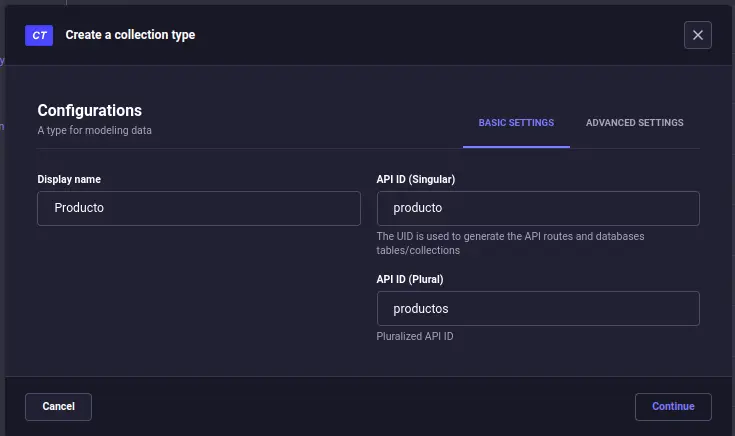
Para ilustrar esto, vamos a crear el Collection type Producto.

Como vemos, tenemos el Display name que será el nombre de nuestro modelo. Además están los campos de API ID, que se usan como los endpoints para llamar la información mediante la API de Strapi.
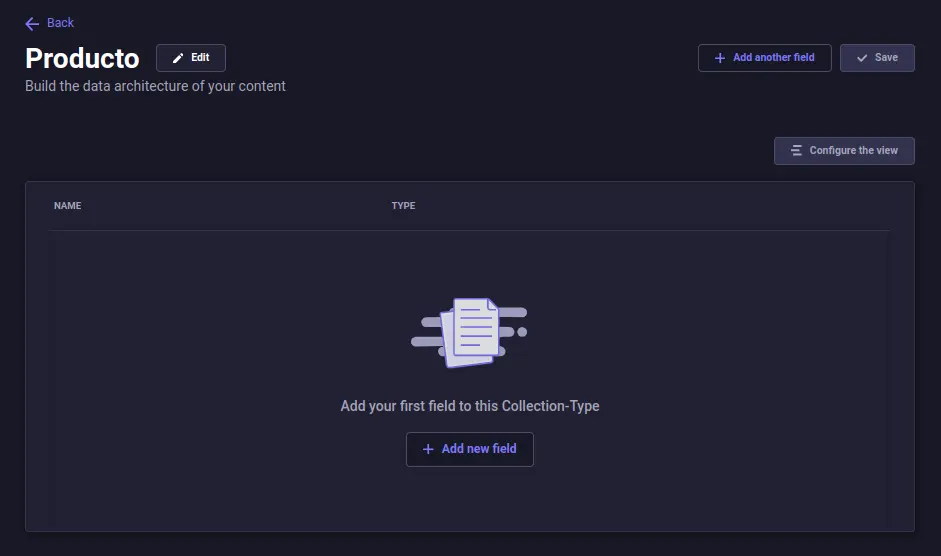
Ahora que el modelo Producto está creado podemos agregar los campos que va a tener. Hacemos clic en Add another field o Add new field para agregar un campo.

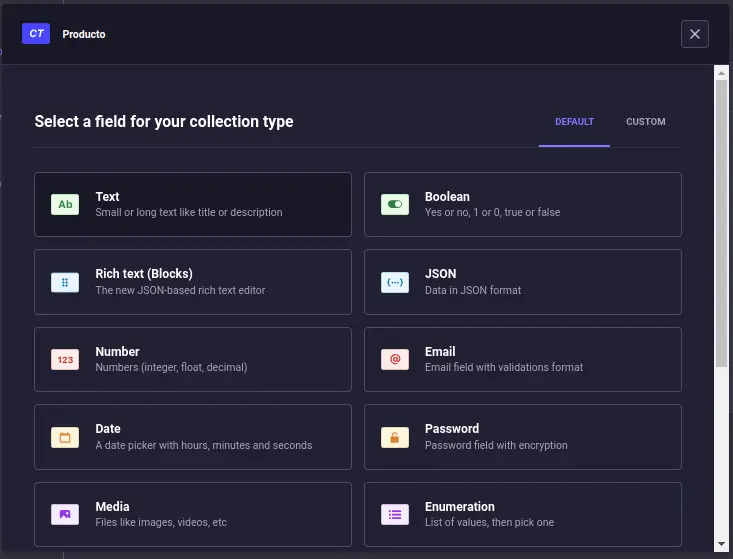
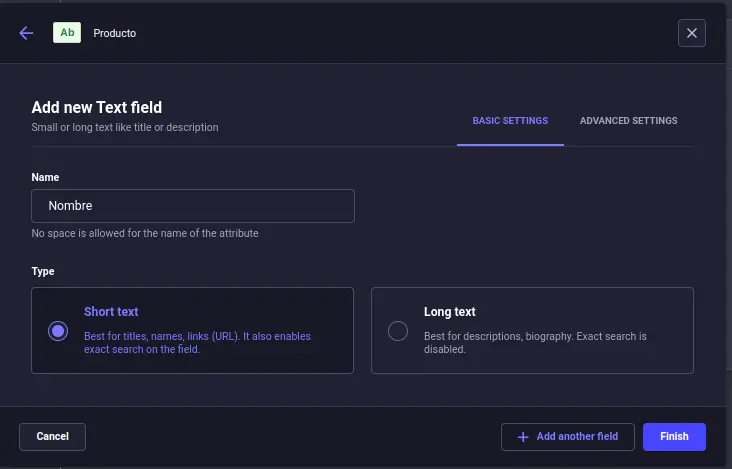
Primero seleccionamos un tipo de campo. En este caso Text, ya que será el nombre el producto.

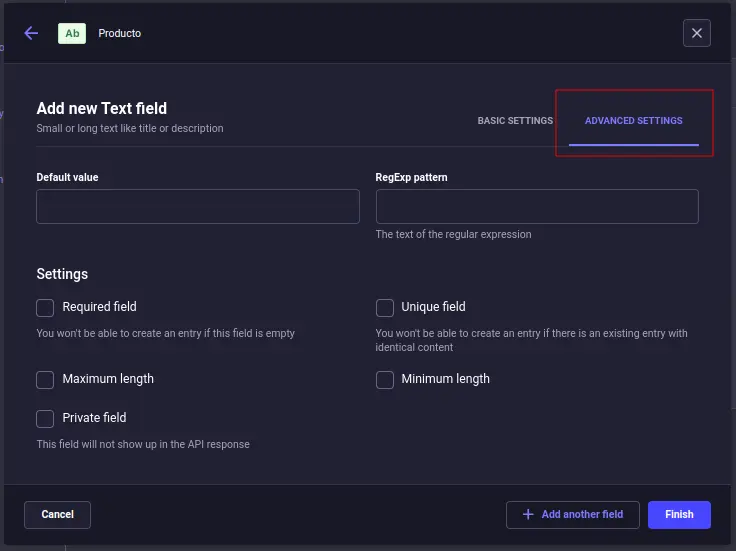
Luego, este tipo de Field, tiene algunas características que podemos elegir dependiendo de nuestras necesidades. También tenemos dos tipos de configuración: BASIC SETTINGS Y ADVANCED SETTINGS.

Terminamos nuestra configuración y damos Finish para finalizar la configuración del modelo o podemos dar clic en Add another field para agregar otro.

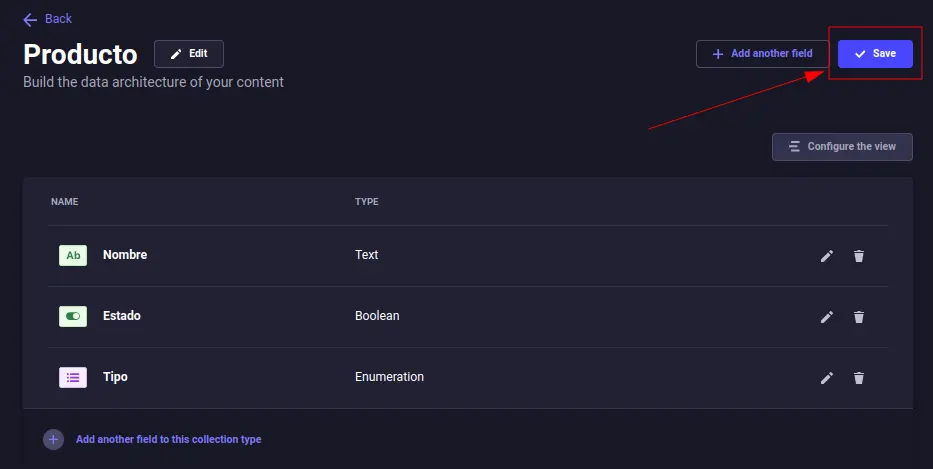
En este punto, tenemos nuestros campos agregados pero no guardados en nuestra base de datos. Para preservar los datos damos clic en Save.

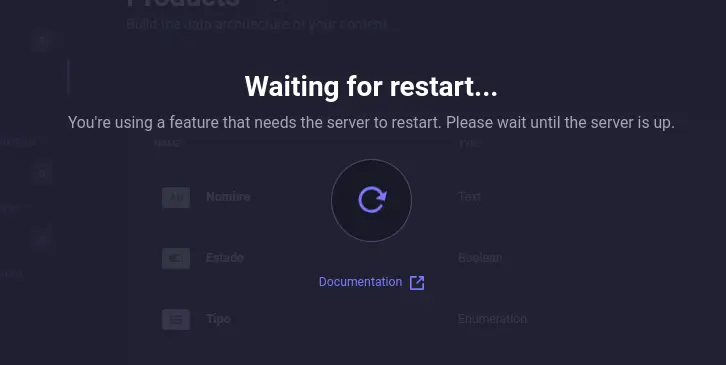
Ahora el servidor se reiniciará porque los modelos están definidos dentro de src/api/, pero esto ya lo veremos en otro post donde usaremos la API de Strapi.

Editar la vista de un Content Type
Hasta ahora configuramos un tipo de dato llamado Producto. Donde básicamente definimos la estructura de la tabla donde se guardarán todos nuestros productos.
Para guardar la lista de productos debemos abrir el formulario donde capturaremos los campos que hemos definido. Sin embargo, el orden de los campos y la distribución puede ser un poco rara al principio y no tener sentido conforme capturamos la información. Por ejemplo, en una entidad de cliente, si primero hemos definidos el apellido paterno, después el email y luego el nombre, no estaría muy claro al momento de capturar.
NOTA: obviamente, como un proyecto CMS Headless, la idea no es usar mucho esta interface, sino usar la potencia de la API para editar y consultar información.
En Content-Type Builder, seleccionaremos nuestra entidad Producto.

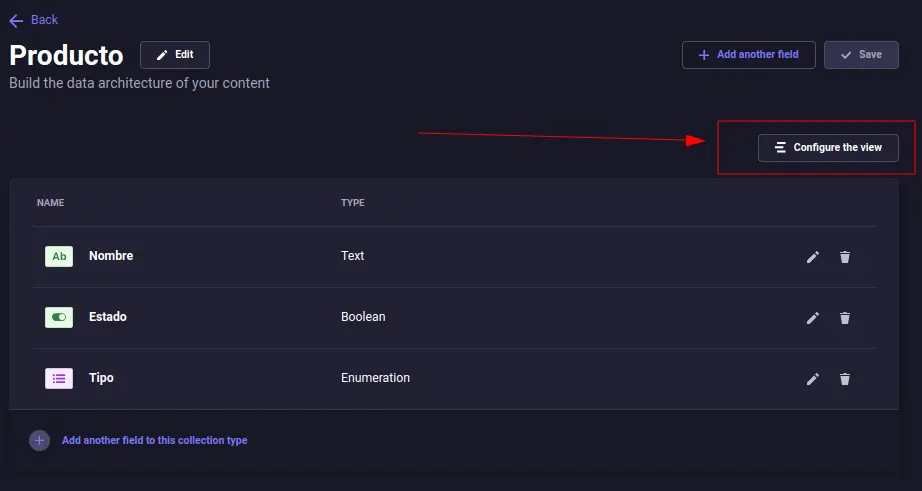
Ahora damos clic en Configure the view para abrir nuestro panel de configuración de la vista del modelo.

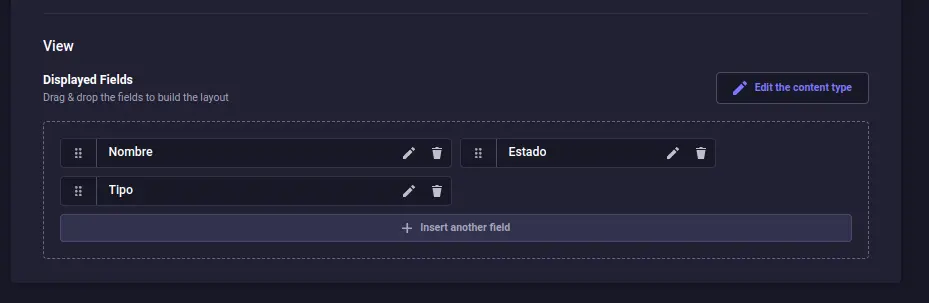
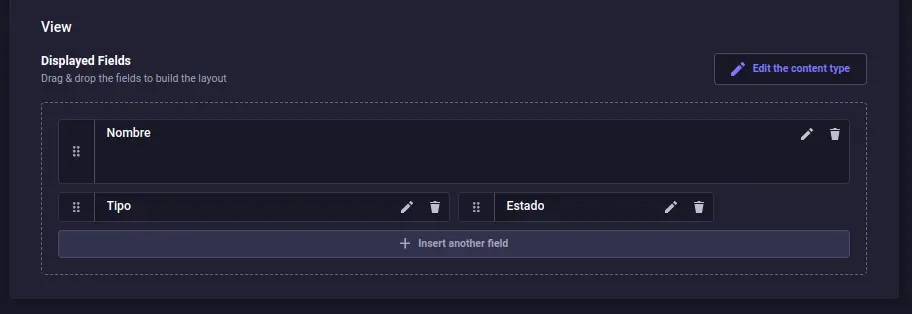
En esta sección vemos la distribución de los campos en la vista que usaremos para capturar la información. La podemos editar dando clic en el lápiz junto a cada nombre del campo.

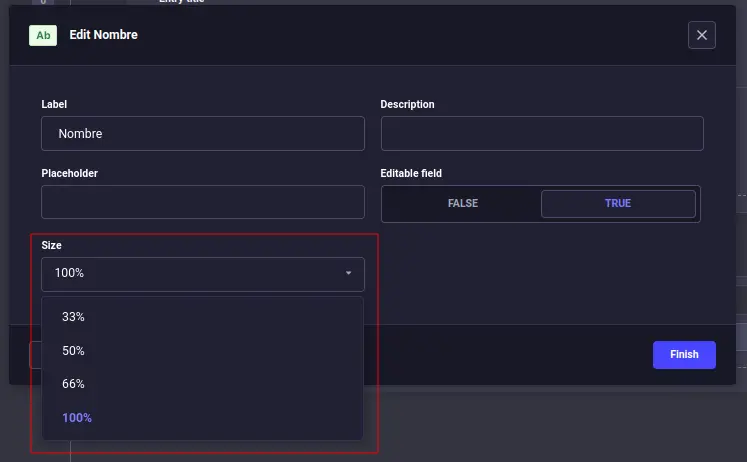
Luego aparece lo siguiente. Aquí podemos elegir si es editable o el espacio que ocupa.

Elegiremos que el campo Nombre tenga un Size de 100% para que el campo abarque todo el espacio de la fila.

Confirmamos los cambios en el botón Save.

Capturar el Content-Type
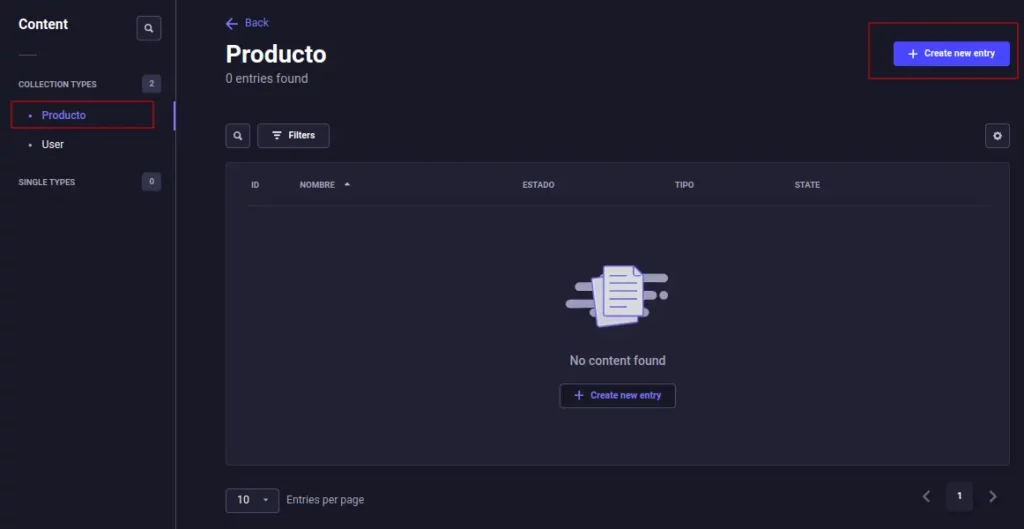
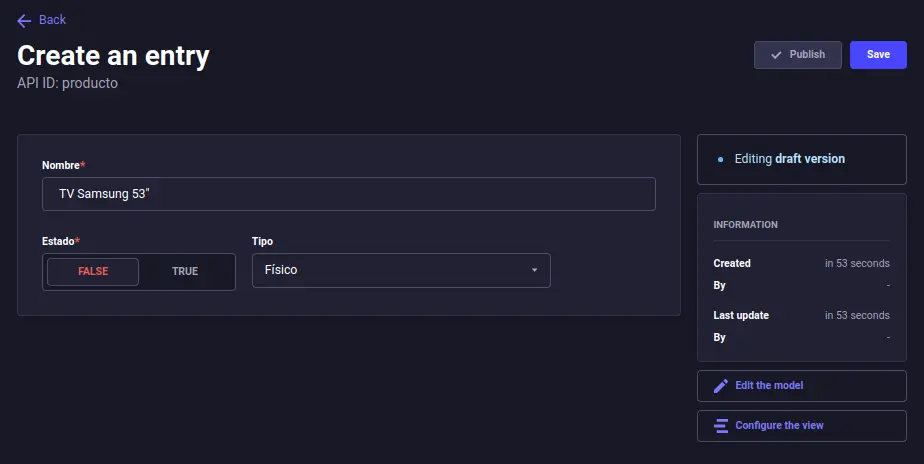
Después de esto, podemos ir a Content Manager, seleccionamos Producto de Collection Types y damos clic en Create new entry para comenzar a capturar la información del producto.

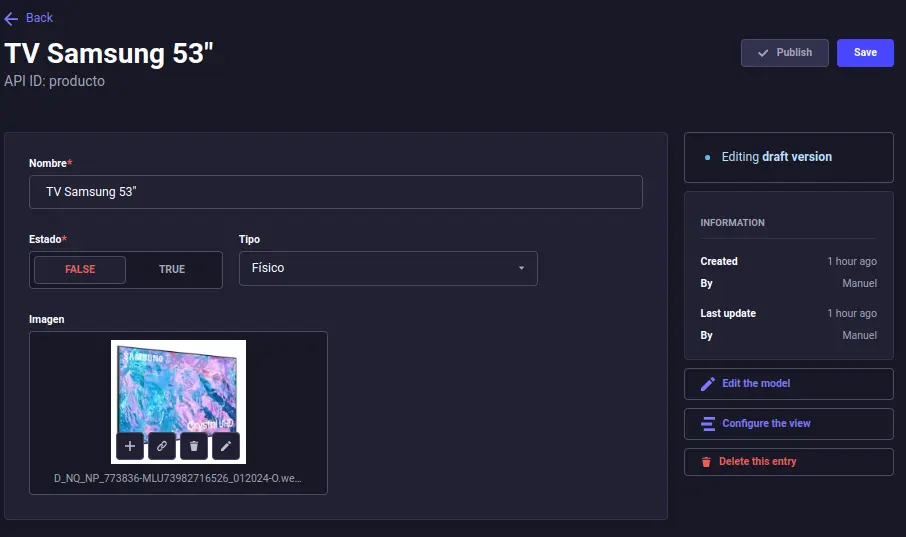
Acá podemos empezar a registrar nuestros productos.

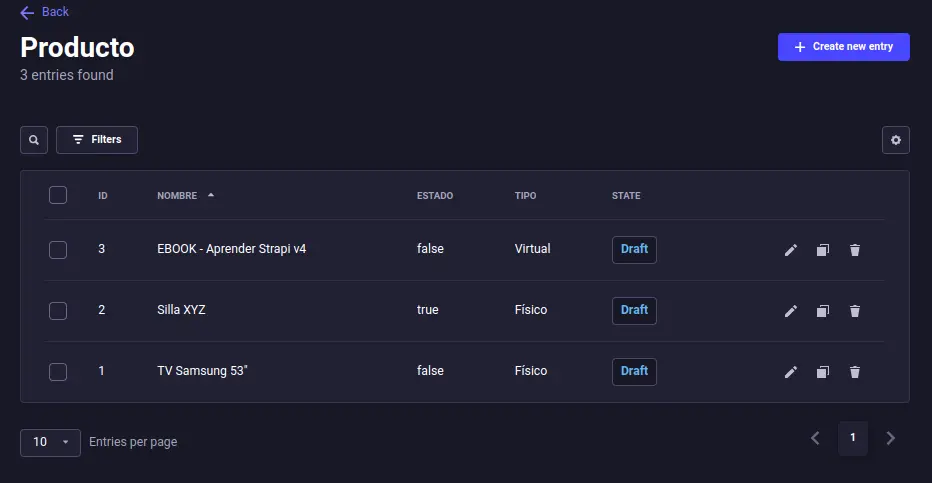
Después de guardar la información, iremos a nuestra lista de Productos:

Aquí también podemos ver una columna llamada STATE. Esto es importante ya que nos indica si el registro puede ser accedido por nuestra API. Después lo veremos.
Agregar más campos
Podemos agregar un campo a modelos que ya tienen información cargada. En este caso, agregaremos un campo para la Imagen.
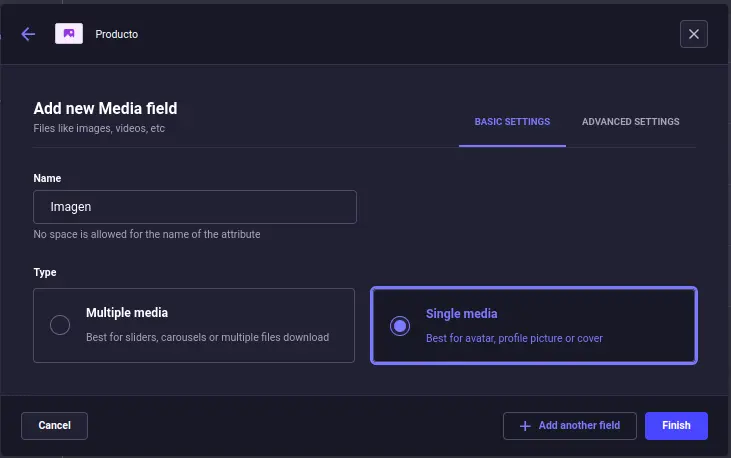
Como ya hemos hecho, editamos nuestro modelo en Content-Type Builder y seleccionamos el tipo de campo Media. Y al igual que en los otros tipos de campos, este nos da una serie de opciones que podemos elegir.

Ahora volvemos al formulario de captura y lo vemos así:

Relaciones en Strapi
Ya tenemos nuestro producto configurado. Pero ahora necesito que también tenga algunas categorías para organizarlo. Para ello podríamos agregar varios campos text, pero estaríamos limitados.
En una base de datos relacional, lo que haríamos es crear una tabla que relacione los productos con las categorías.
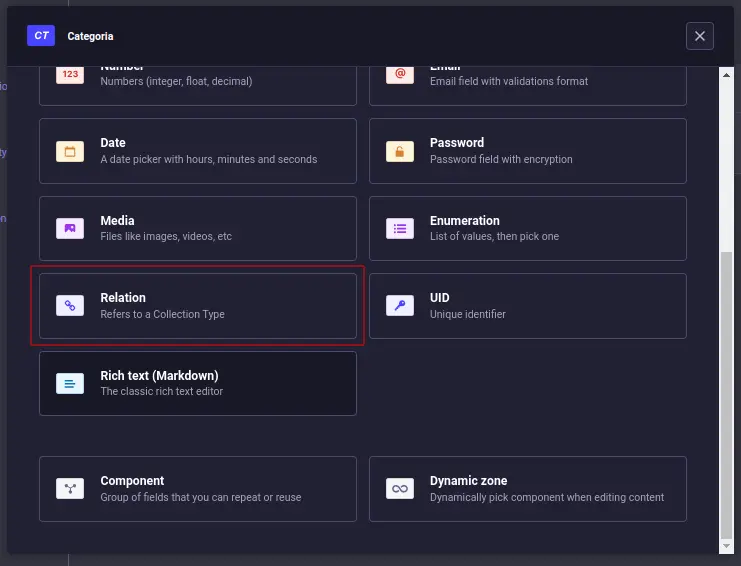
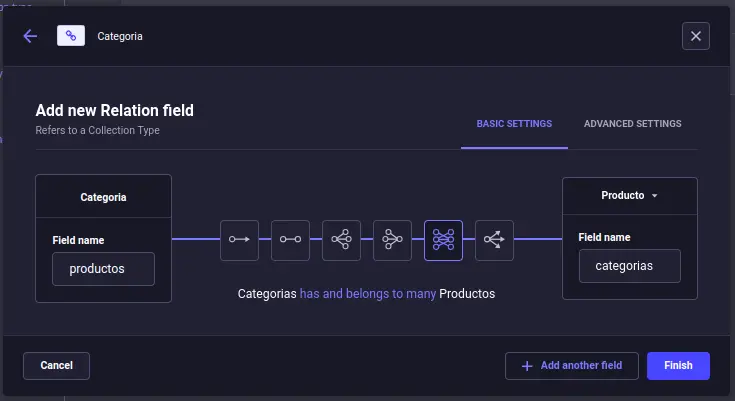
Para lograr esto agregamos un nuevo campo de tipo Relation.

Elegimos el tipo de relación has and belongs to many, es decir: una categoría puede pertenecer a muchos productos y un producto puede tener muchas categorías. Le damos el nombre para cada Field y damos clic en Finish.

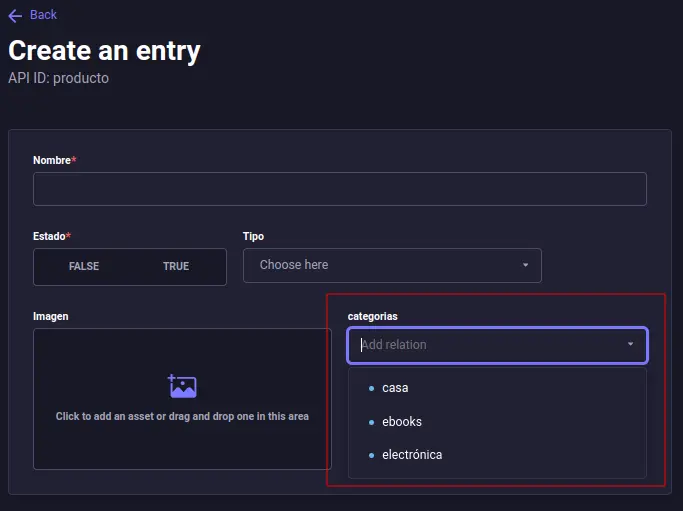
Si nos vamos a Content Manager y queremos agregar un nuevo producto veremos que ahora tenemos un espacio para relacionar el producto con una o varias categorías:

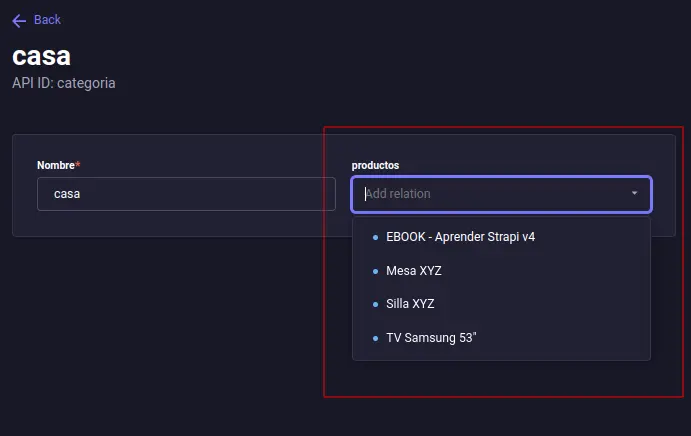
Igualmente, si vamos a crear un nuevo registro para Categorías, podemos elegir los productos que entran en esa categoría.

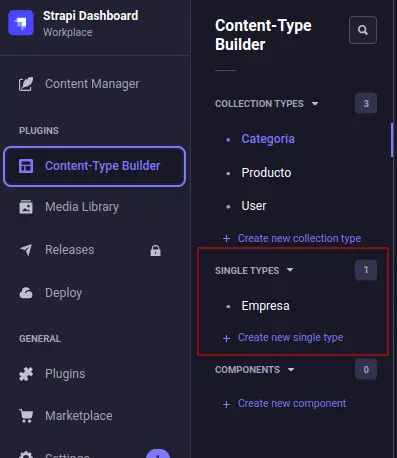
SINGLE TYPES
Estos sirven para crear modelos únicos, es decir, tablas que no requieran tener más de una instancia. Por ejemplo, en los productos, necesariamente queremos tener más de un producto o una categoría, pero la información de la empresa solo se requiere tener una vez la información o la información de nuestra página Nosotros.
Para crearlo hacemos los mismo que para los Collection Types, solo que ahora iremos a la sección SINGLE TYPES.

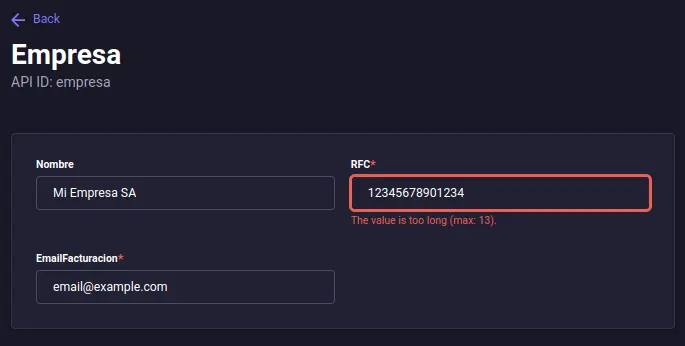
Yo me he creado este modelo:

NOTA: aquí vemos cómo se hace la validación de un campo cuando es incorrecto el valor.
Para editarlo como en esta pantalla iremos a Content Manager y veremos la sección SINGLE TYPES. Allí estarán listados los tipos:

COMPONENTS
Estos COMPONENTS son agrupaciones de campos que funcionan como entidad únicas que puedes agregar a Collection Types o Single Types.
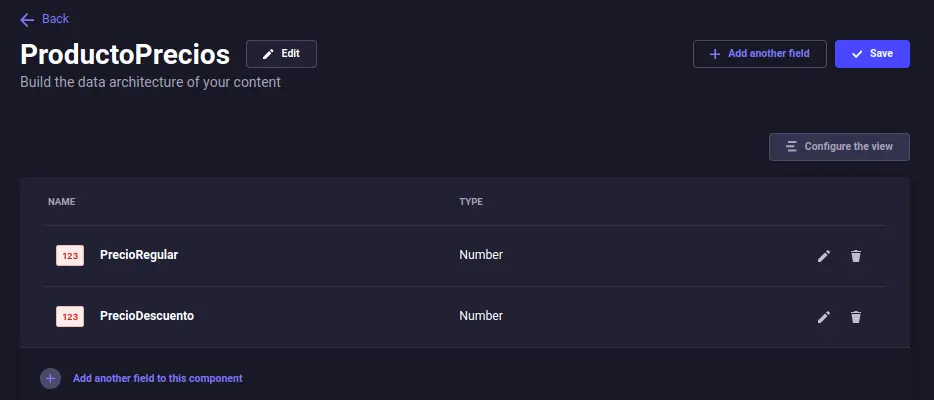
En nuestro ejemplo de producto no hemos puesto precios, entonces haremos un componente que agrupe los dos precios, el normal y de descuento.
De nuevo, vamos a agregar un tipo de dato COMPONENT desde Content-Type Builder y agregamos con Create new component y configuramos exactamente igual que cualquier otro campo.

Una vez guardado lo veremos en la lista de COMPONENTS.

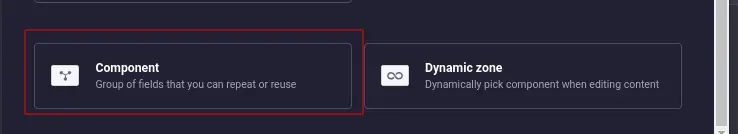
Ahora para agregarlo a nuestro Producto, iremos a Content-Type Builder, seleccionamos Producto y le damos agregar nuevo campo. Seleccionamos Component:

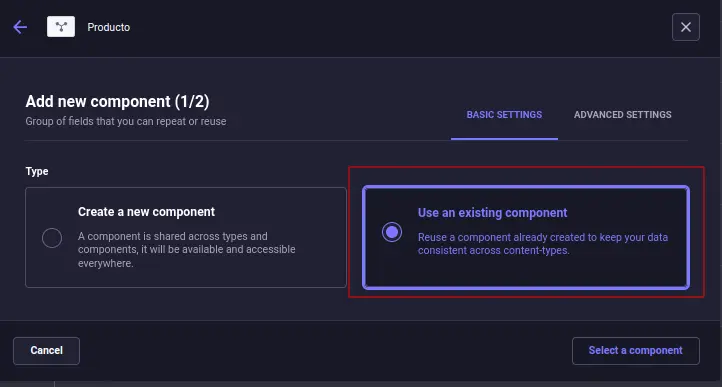
Seleccionamos Use an existing component:

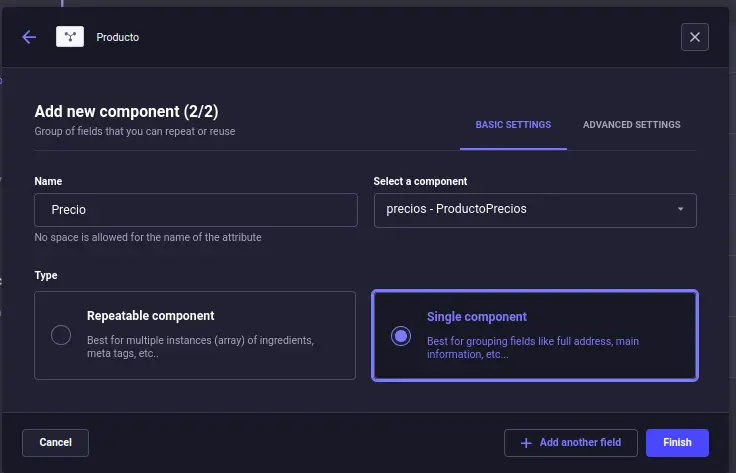
Luego Single component:

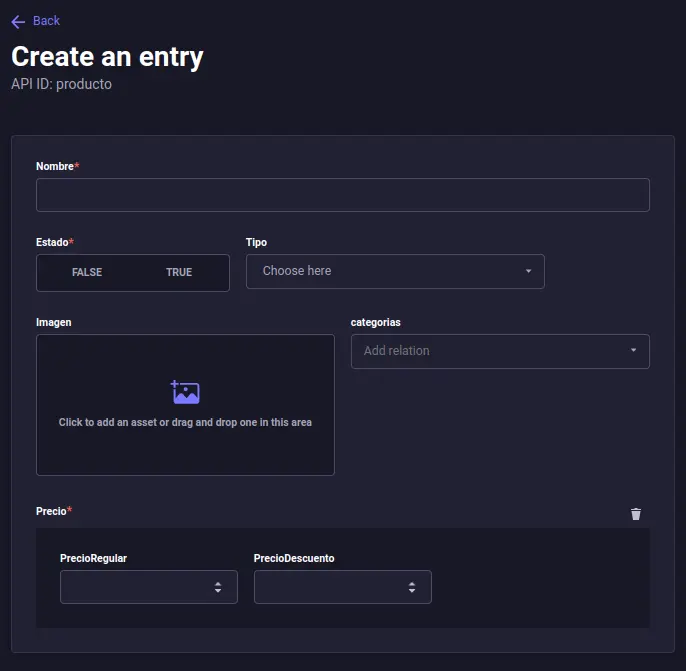
Con esto ya podremos ver que los dos campos para el precio están disponibles:

Con esto terminamos aquí este post sobre como usar Strapi y sus tipos de contenido.
En la siguiente entrada de este tema, haremos algunas llamadas a la API con Postman y entenderemos un poco más solo los estados de los datos dentro de la estructura de nuestras entidades en Strapi.