Antes vimos cómo crear modelos de datos y cargar información en ellos. Sin embargo, esto es solo la mitad de lo que querramos resolver, porque solo tenemos los datos, ¿cómo usamos esa información? Pues en este post veremos cómo usar la API de Strapi para obtener los registros de la base de datos.
Hoy solo veremos cómo obtener información y las diferentes maneras que tenemos para acceder a ella.
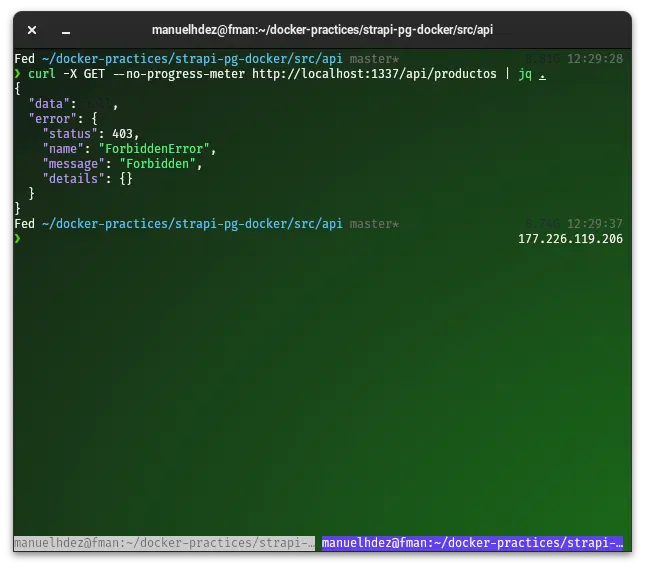
Sin haber realizado ninguna configuración, la API de Strapi no nos permite obtener información y nos dará el error 403 indicando que no podemos acceder a la información.
Comprobamos:
curl -X GET \
--no-progress-meter \
http://localhost:1337/api/productos | jq .

Crear API Token en Strapi
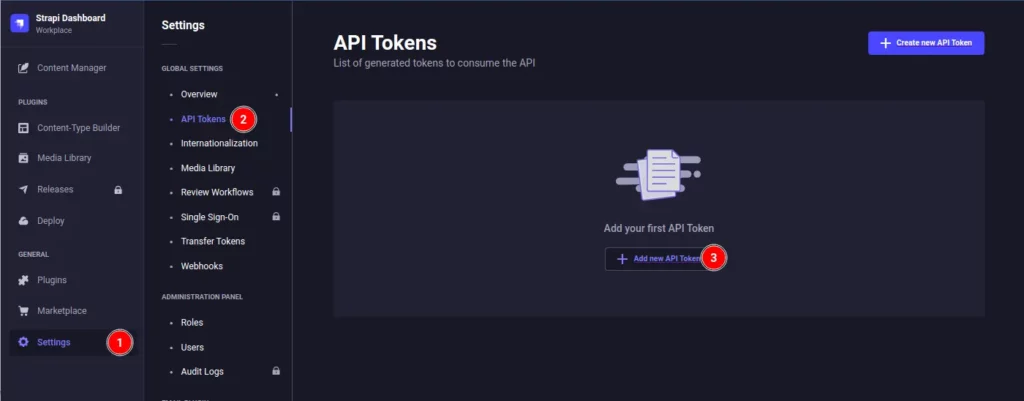
Para poder acceder debemos crear un API Token en Strapi en Settings >> API Tokens >> Add new API Token.

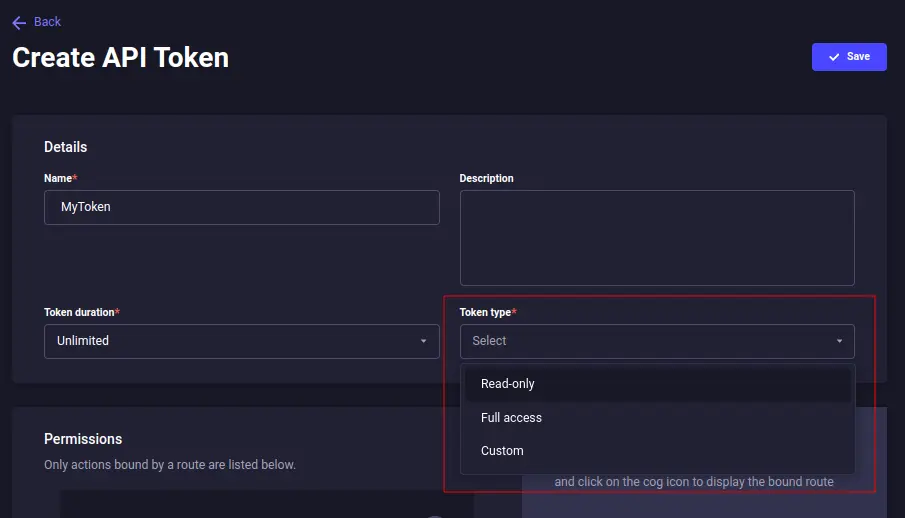
Para este ejemplo, le daremos permisos de Full access para no batallar, aunque esto en producción debe usarse sabiamente.

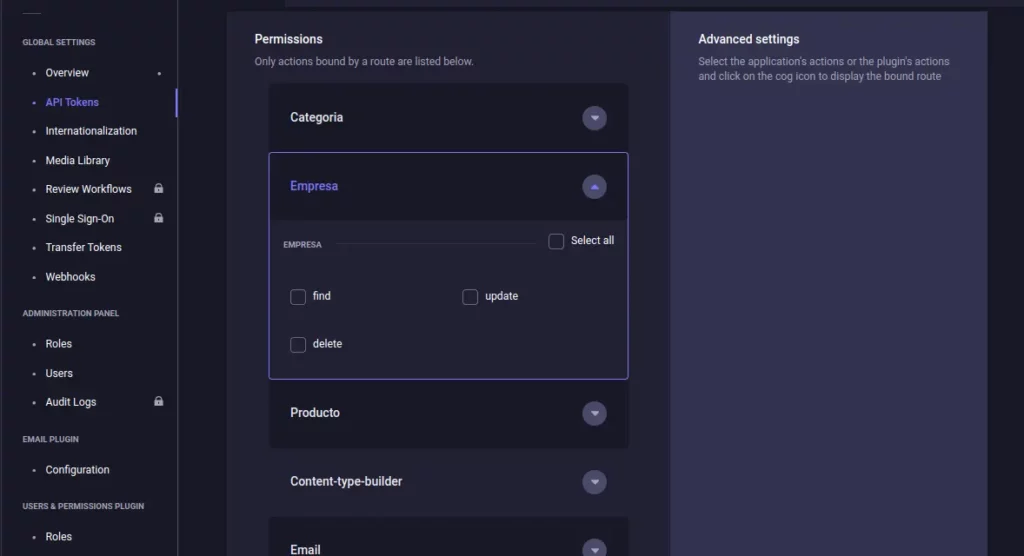
A cada token en Strapi le podemos dar permisos por cada modelo creado y algunas otras configuraciones. Algunas de ellas se pueden modificar una vez creado el token, otras no.

Una vez que se ha creado el Token, debemos copiarlo porque ya no lo volveremos a ver.

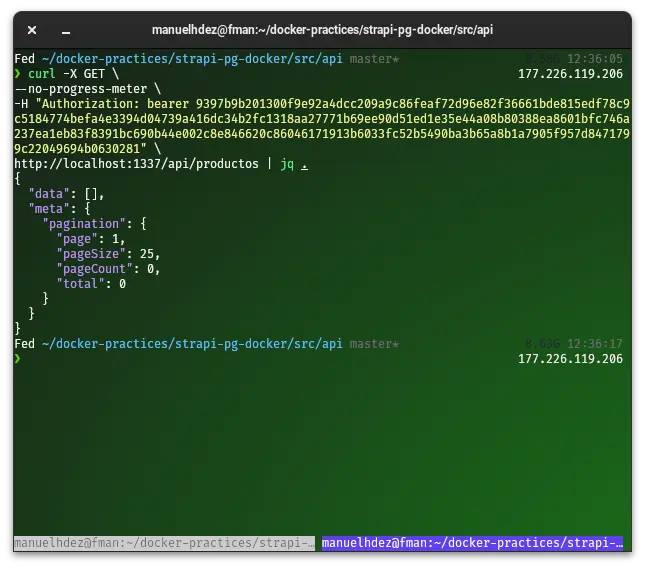
Ahora sí, hacemos la llamada agregando la cabecera Authentication con el token recién creado y debemos poder acceder a la información.
curl -X GET \
--no-progress-meter \
-H "Authorization: bearer 9397b9b201300f9e92a4dcc209a9c86feaf72d96e82f36661bde815edf78c9c5184774befa4e3394d04739a416dc34b2fc1318aa27771b69ee90d51ed1e35e44a08b80388ea8601bfc746a237ea1eb83f8391bc690b44e002c8e846620c86046171913b6033fc52b5490ba3b65a8b1a7905f957d8471799c22049694b0630281" \
http://localhost:1337/api/productos | jq .

Ahora ya nos marca un error ¿pero por qué no veo datos si ya tengo productos registrados? Porque recordemos que cuando vimos el post anterior, mencionamos el estado de cada registro y cómo este por default se establece como DRAFT y en la llamada solo podremos obtener los que están en PUBLISHED.
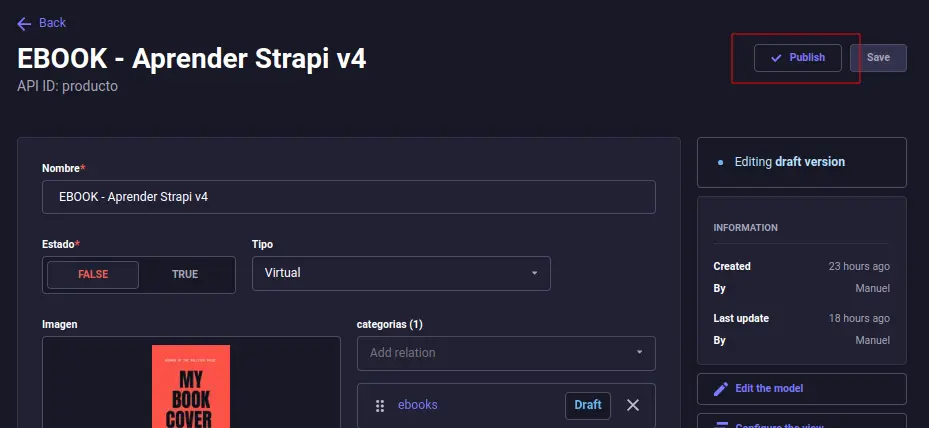
Si entramos a la información de un producto debemos cambiar el estado dando clic en el botón Publish. Confirmamos y ahora ya queda establecido como publicado.

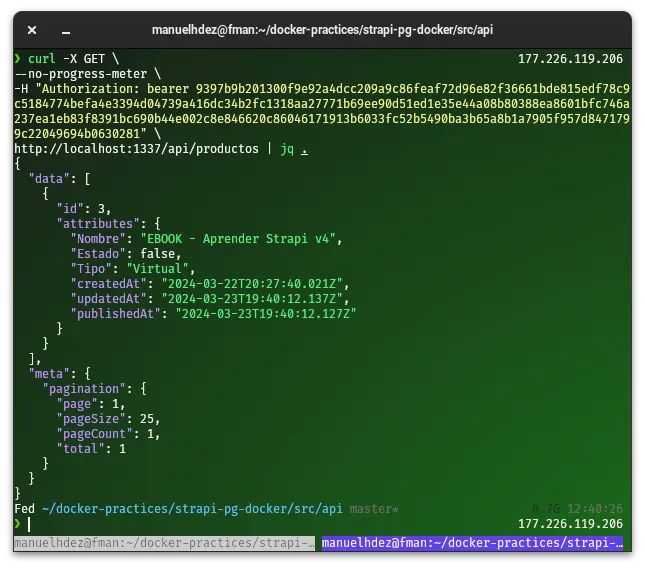
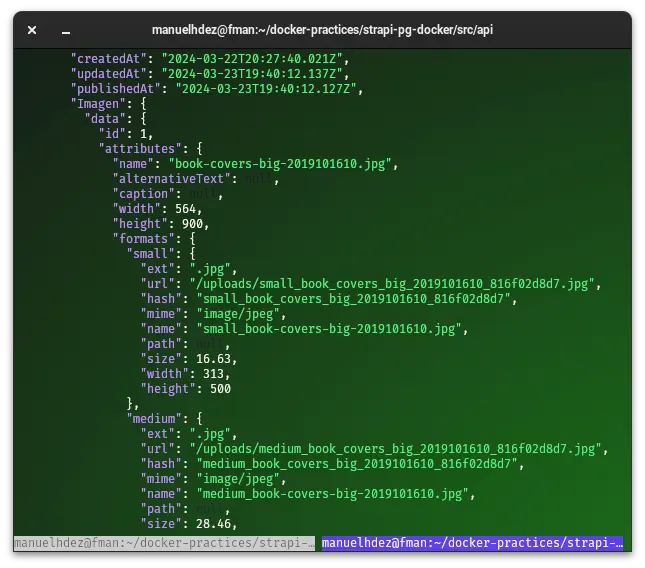
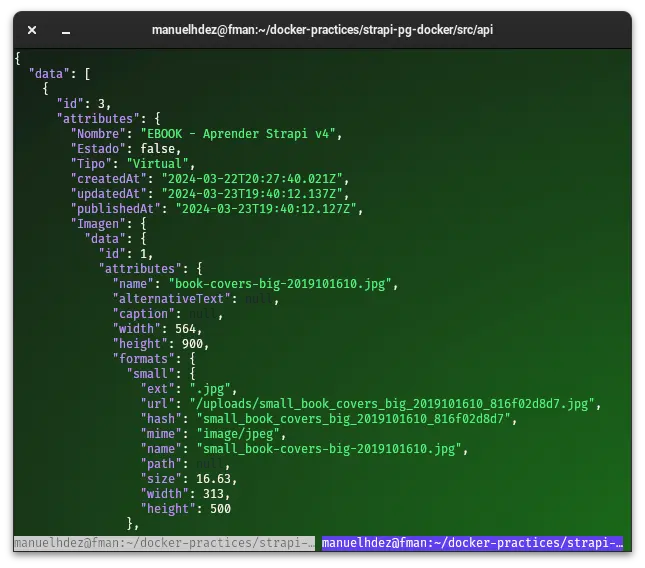
Si volvemos a hacer la llamada, veremos el producto recién publicado en el resultado:

NOTA: en versiones anteriores a la 4, los campos dentro de attributes estaban al mismo nivel que id, ahora nuestras propiedades están dentro.
¿Y la imagen y los precios… y las categorías?
Relaciones en Strapi
Por default, Strapi no rellena los datos de las relaciones. Agregamos el parámetro populate:
curl -X GET \
--no-progress-meter \
-H "Authorization: bearer 9397b9b201300f9e92a4dcc209a9c86feaf72d96e82f36661bde815edf78c9c5184774befa4e3394d04739a416dc34b2fc1318aa27771b69ee90d51ed1e35e44a08b80388ea8601bfc746a237ea1eb83f8391bc690b44e002c8e846620c86046171913b6033fc52b5490ba3b65a8b1a7905f957d8471799c22049694b0630281" \
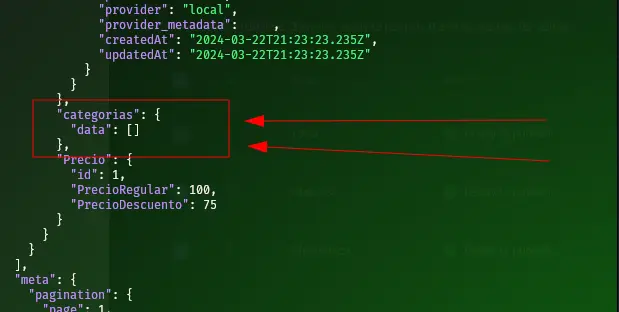
http://localhost:1337/api/productos?populate=* | jq .

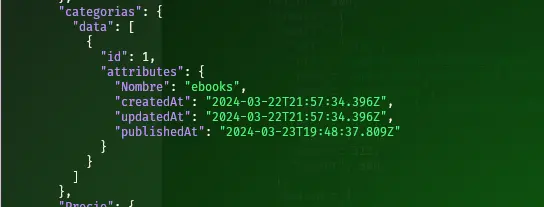
Si revisamos bien, en categorías no hay datos, ¿por qué? Porque están en DRAFT.

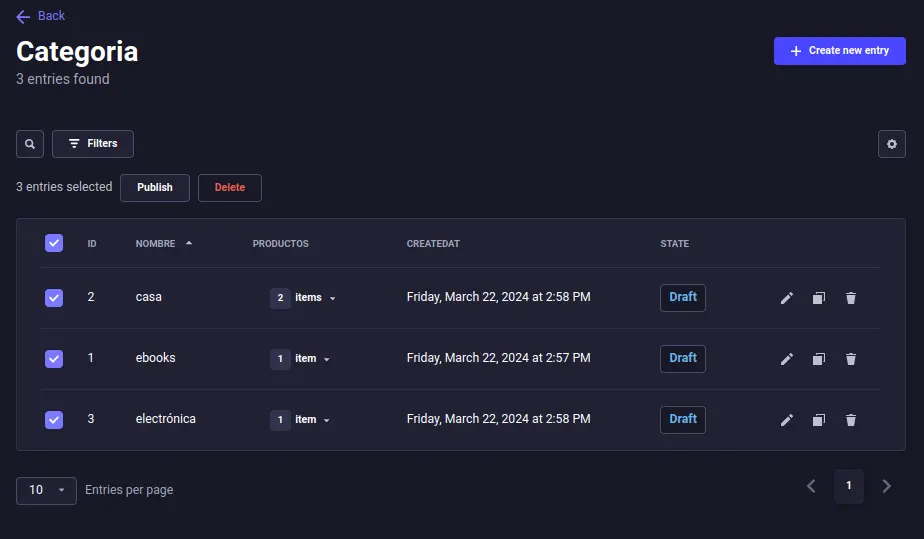
Revisamos las categorías y ahí vemos el state en DRAFT.

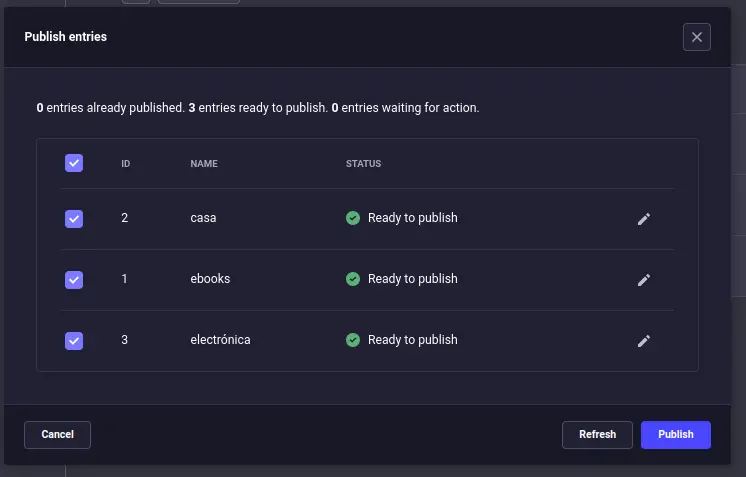
Hacemos lo mismo que con los productos, es decir, publicamos las categorías cambiar su estado a PUBLISHED.

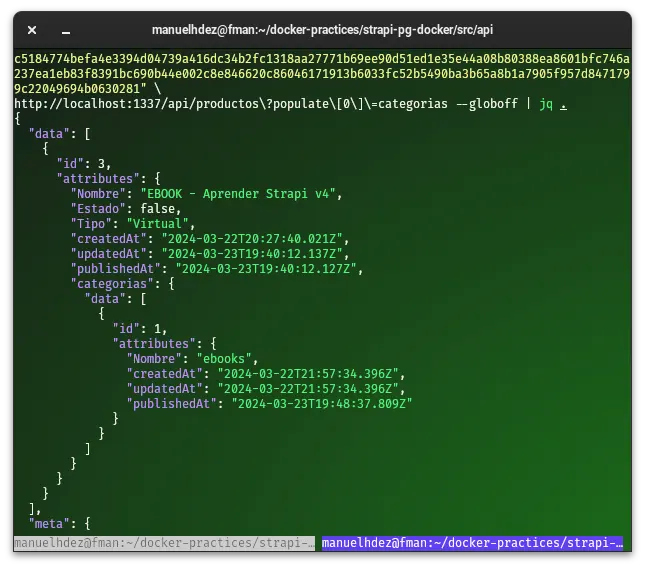
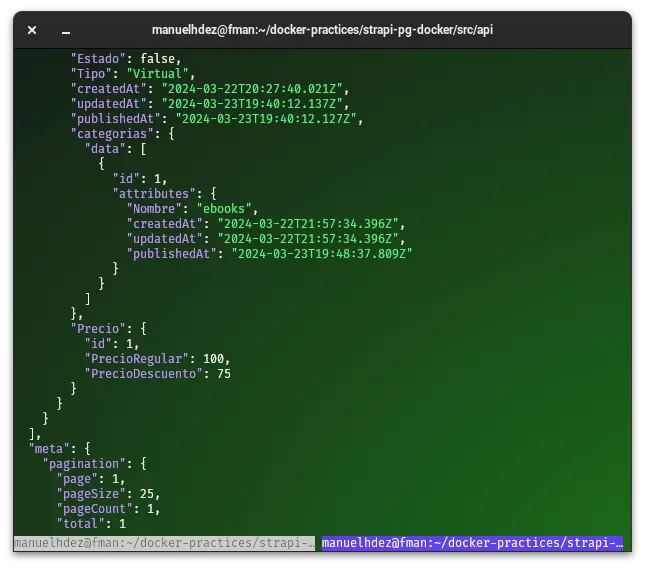
Volvemos a hacer la llamada y ahora sí ya nos muestra el producto junto con la información de sus categorías relacionadas:

Muchas veces tendremos un modelo relacionado con varios otros, y usar el comodín populate=* puede resultar en problemas de rendimiento, sobre todo cuando no necesitamos todas esas relaciones.
Para resolver esto lo usaremos de la siguiente manera:
populate[0]=Imagen&populate[1]=categorias .....
Lo agregamos a nuestra petición así:
curl -X GET \
--no-progress-meter \
-H "Authorization: bearer 9397b9b201300f9e92a4dcc209a9c86feaf72d96e82f36661bde815edf78c9c5184774befa4e3394d04739a416dc34b2fc1318aa27771b69ee90d51ed1e35e44a08b80388ea8601bfc746a237ea1eb83f8391bc690b44e002c8e846620c86046171913b6033fc52b5490ba3b65a8b1a7905f957d8471799c22049694b0630281" \
http://localhost:1337/api/productos?populate[0]=Imagen --globoff | jq .
NOTA: usamos –globoff para que CURL no nos marque el error “# curl: (3) bad range in URL”.

Si lo queremos hacer con categorías, usamos categorias en lugar de Imagen. Aquí debemos colocar bien el nombre, ya que es case sensitive.

Si queremos categorías y Precio, lo hacemos así:
?populate[0]=categorias&populate[1]=Precio

Hay otras maneras de hacerlo, puedes consultar acá https://docs.strapi.io/dev-docs/api/rest/populate-select.
Campos
Al igual que en las relaciones, también podemos elegir los campos que queremos traer, ya que por default nos devuelve todos.
Construimos la llamada:
curl -X GET \
--no-progress-meter \
-H "Authorization: bearer 9397b9b201300f9e92a4dcc209a9c86feaf72d96e82f36661bde815edf78c9c5184774befa4e3394d04739a416dc34b2fc1318aa27771b69ee90d51ed1e35e44a08b80388ea8601bfc746a237ea1eb83f8391bc690b44e002c8e846620c86046171913b6033fc52b5490ba3b65a8b1a7905f957d8471799c22049694b0630281" \
http://localhost:1337/api/productos?fields[0]=Tipo&fields[1]=Nombre --globoff | jq .

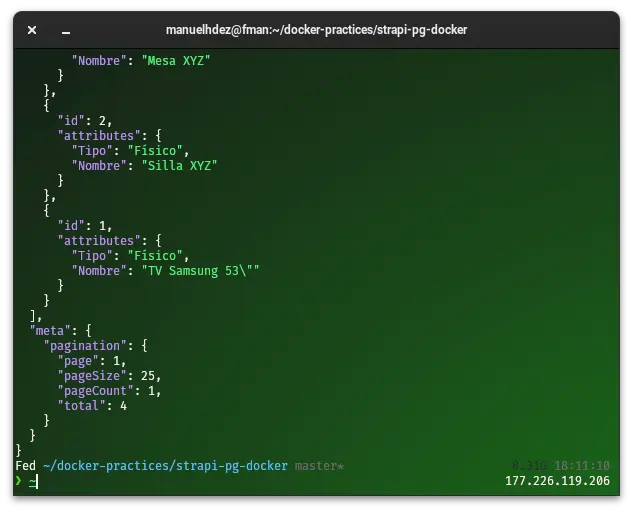
Ahora ya podemos ver que solo nos muestra los attributes seleccionados en nuestra llamada.
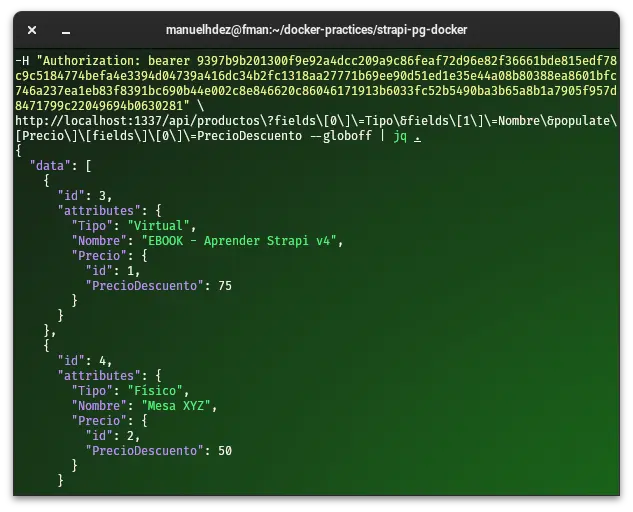
También puedes combinar los fields propios del modelo con los que hacemos populate. Por ejemplo, solo quiero traer el nombre y el tipo de mi producto y adicionalmente el precio de descuento:
curl -X GET \
--no-progress-meter \
-H "Authorization: bearer 9397b9b201300f9e92a4dcc209a9c86feaf72d96e82f36661bde815edf78c9c5184774befa4e3394d04739a416dc34b2fc1318aa27771b69ee90d51ed1e35e44a08b80388ea8601bfc746a237ea1eb83f8391bc690b44e002c8e846620c86046171913b6033fc52b5490ba3b65a8b1a7905f957d8471799c22049694b0630281" \
http://localhost:1337/api/productos?fields[0]=Tipo&fields[1]=Nombre&populate[Precio][fields][0]=PrecioDescuento --globoff | jq .

?fields[0]=Tipo&fields[1]=Nombre&populate[Precio][fields][0]=PrecioDescuento
Puedes revisar más aquí.
Esta es una parte de cómo usar la API de Strapi para consultar información. En otro post hablaremos de cómo ordenar y filtrar información.
Gracias por leer.