Hasta ahora vimos llamadas a la API agregando el token que creamos en API Tokens. Pero la fuerza de Strapi es que nos permite que nuestros usuarios puedan hacer uso de esta API y que puedan alimentar el sistema con sus propios datos. Sin embargo, no podemos dar a cada usuario nuestro token, porque todo se descontrola, no sabremos quién está haciendo qué. Así que usaremos la Authentication en Strapi para que cada usuario pueda registrarse y hacer uso de la API según los permisos que le asignemos.
Authentication en Strapi
Roles de usuario en Strapi
Strapi tiene dos tipo de usuario nada más instalar.
- Authenticated: este es para realizar ciertas operaciones que en teoría deberían ser privadas, las que necesitan que un usuario se identifique y acceda con un usuario y una contraseña.
- Public: este tipo de usuario será capaz de realizar algunas operaciones que no necesiten ningún tipo de acceso, como registrar una cuenta, acceder con usuario y contraseña o consultar algunos de nuestros “Content types”. Es como consultar los productos de un eCommerce, donde no deberías ser un usuario registrado para navegar el catálogo de productos.
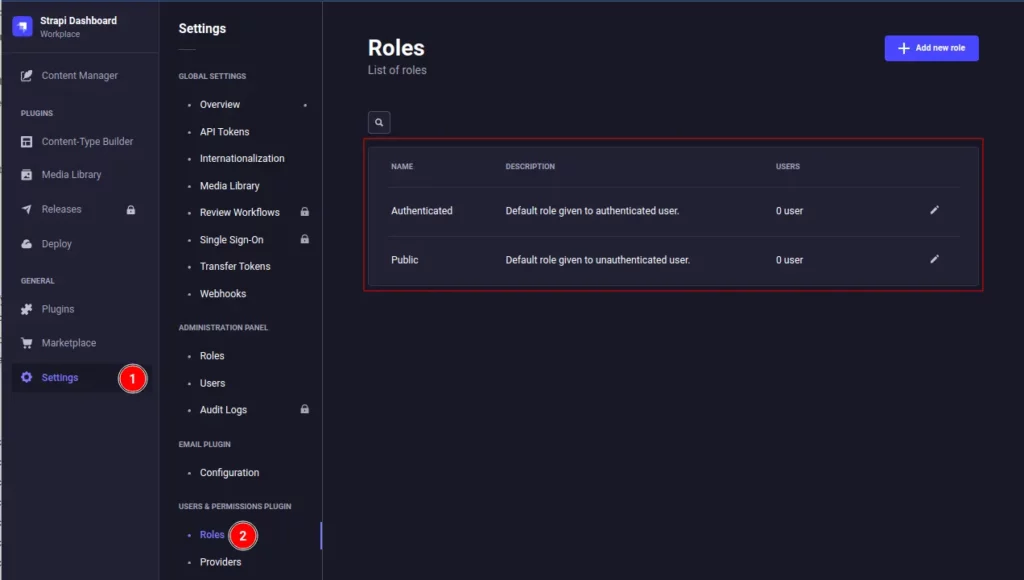
Para verificar estos roles iremos a Settings >> (USERS & PERMISSIONS PLUGIN) Roles.

NOTA: Es posible crear más roles, con permisos granulares de acuerdo a los content types que hayas creado para poder Crear, Leer, Actualizar o Borrar. Por ahora usaremos los que vienen por default.
Public
Con este roles, prácticamente nos vamos a poder registrar como un usuario y para este post, precisamente es lo que necesitamos.
¿Pero para qué más nos sirve?
Un caso de uso muy común es un ecommerce. Por default necesitamos que se puedan consultar los productos por cualquier persona que entre al sitio y que pueda acceder a otro tipo de contenido, como la página de nosotros o la de contacto.
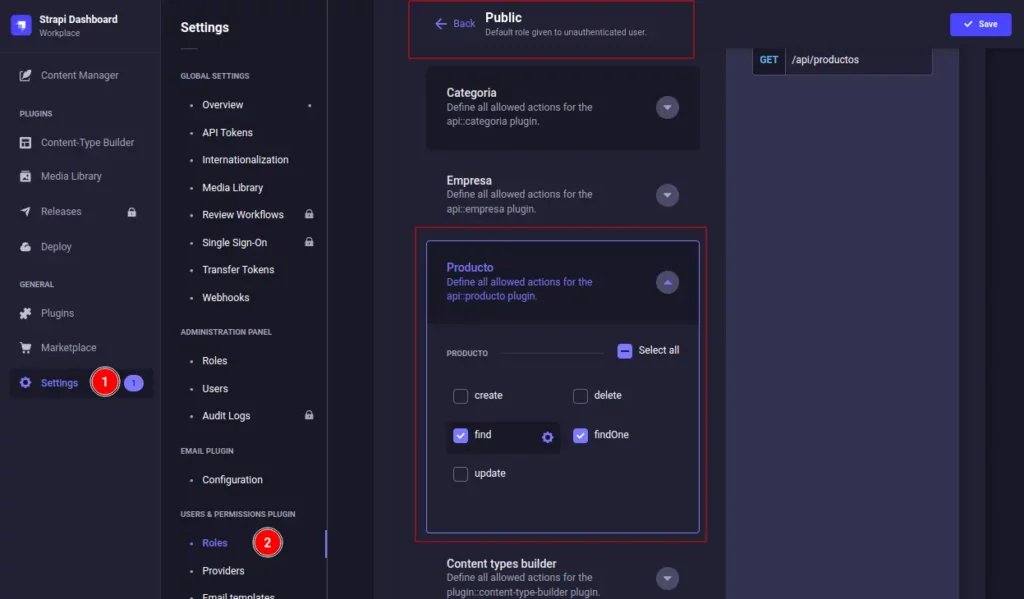
Para el ejemplo que hemos estaba revisando en esta serie de posts, vamos a activar los permisos para nuestro Content Type “Productos“.

Ubicamos la sección de Producto y dentro seleccionamos find y findOne y luego guardamos.
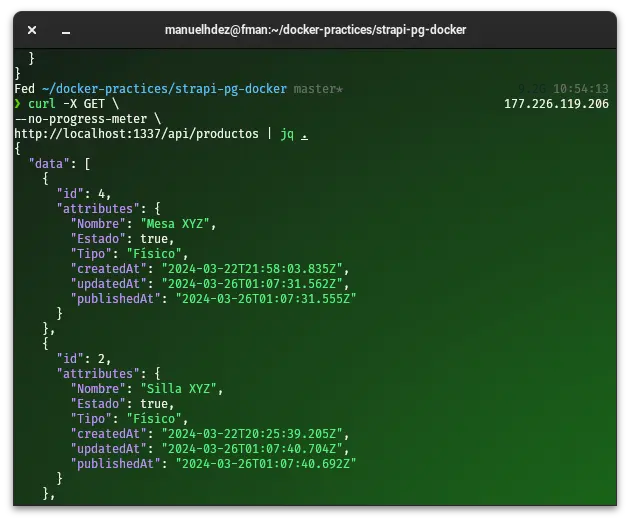
Luego hacemos un request a nuestro Strapi desde la consola. Recuerda que igual lo puedes hacer en Insomnia o Postman:
curl -X GET \
--no-progress-meter \
http://localhost:1337/api/productos | jq .

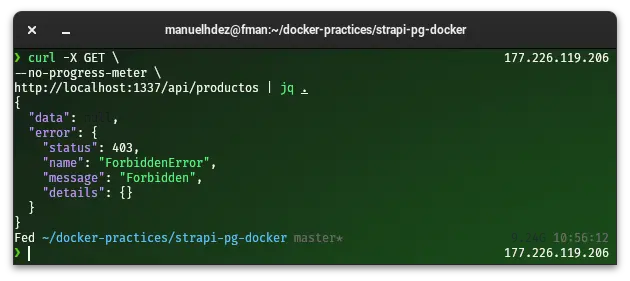
Ahora vemos la respuesta exitosa, pero si desactivamos estas casillas dentro de “Producto”, la respuesta sería la siguiente:

El error HTTP 403 se hará presente y no nos dejará consultar información.
Authenticated
Como ya mencionamos, este tipo de rol es usado para realizar operaciones en las que necesitemos que el usuario pueda estar registrado. Siguiendo el ejemplo del eCommerce, sería para registrar su compra o guardar sus productos favoritos o diferentes direcciones.
Para usar este usuario, primero debe estar creado. En este post veremos cómo crear uno haciendo un request al endpoint de register.
Crear un usuario
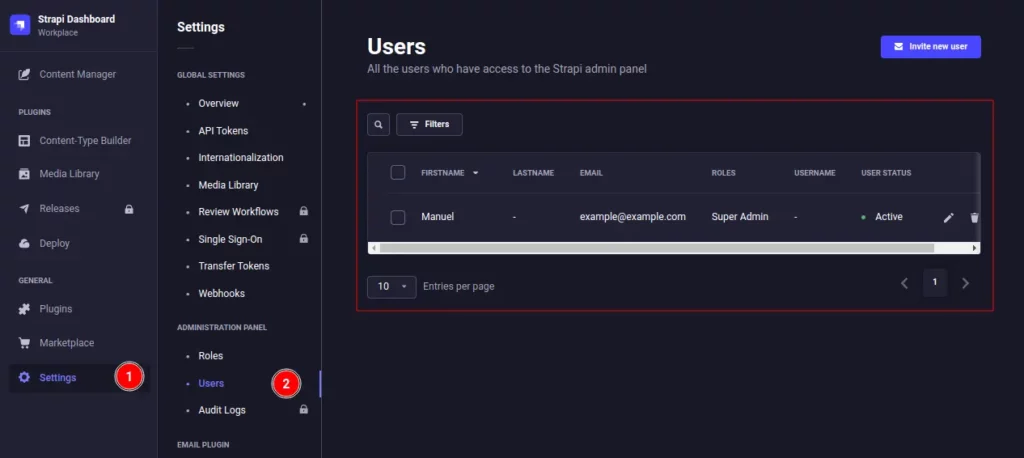
Hasta ahora solo tenemos el usuario de Strapi, que pertenece al grupo de usuarios que gestionan el CMS, no los que pueden ingresar através de los endpoints dispuestos para usar el verdadero poder de un Headless CMS.

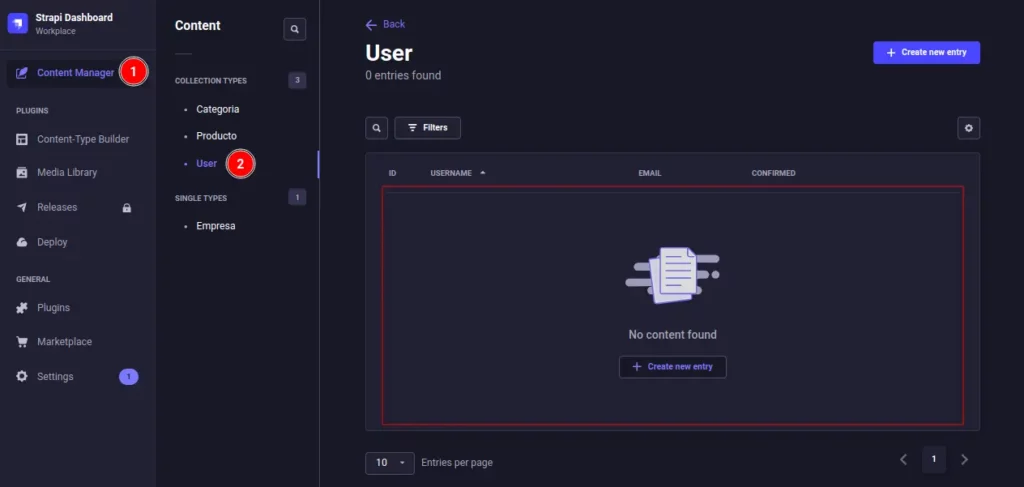
Por otro lado, tenemos los usuarios que se encargarán de gestionar los datos de la operación o negocio, que al principio, obviamente es una lista vacía.

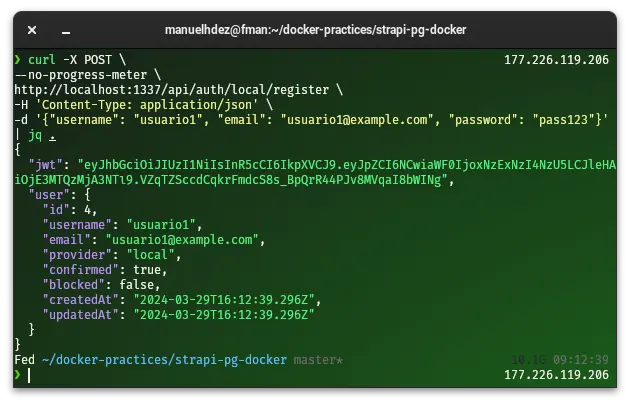
Registrar un usuario mediante la API
Veamos cómo usar el endpoint /api/auth/local/register para registrar nuestro usuario.
curl -X POST \
--no-progress-meter \
http://localhost:1337/api/auth/local/register \
-H 'Content-Type: application/json' \
-d '{"username": "usuario1", "email": "usuario1@example.com", "password": "pass123"}' | jq .

Esto es como enviar un request con axios de Javascript o restify en Go.

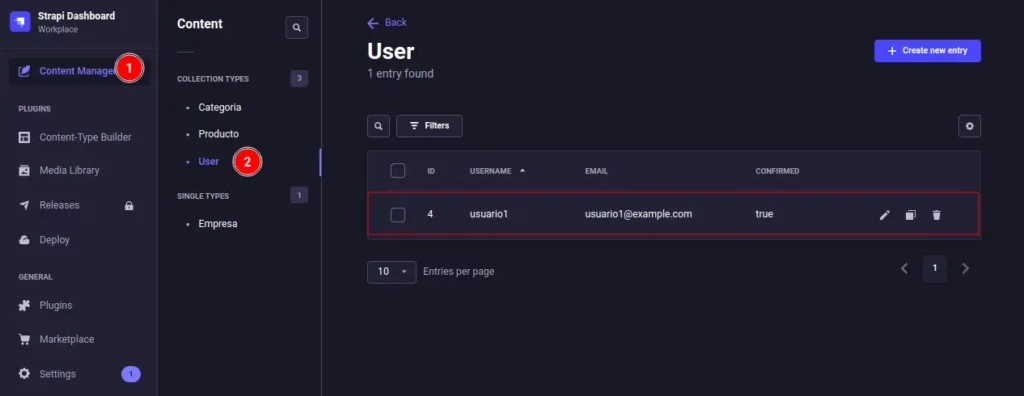
Si vamos a revisar nuestros usuario, veremos que ahora ya aparece en la lista el usuario “usuario1”.
Authentication en Strapi
Una vez que el usuario ha sido registrado, ya podemos iniciar sesión:
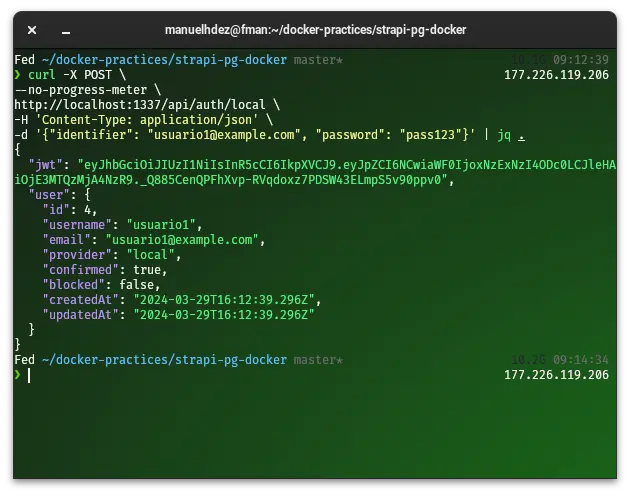
curl -X POST \
--no-progress-meter \
http://localhost:1337/api/auth/local \
-H 'Content-Type: application/json' \
-d '{"identifier": "usuario1@example.com", "password": "pass123"}' | jq .

JTW en Strapi
Si el usuario y la contraseña han sido enviados correctamente, Strapi nos devolverá un JWT.
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6NCwiaWF0IjoxNzExNzI4ODc0LCJleHAiOjE3MTQzMjA4NzR9._Q885CenQPFhXvp-RVqdoxz7PDSW43ELmpS5v90ppv0
Este JWT lo usaremos para llamadas posteriores y en el siguiente post donde haremos un CRUD y revisaremos cómo usar la API con un usuario autenticado.
Si vemos los claims del JWT:
echo "eyJpZCI6NCwiaWF0IjoxNzExNzI4ODc0LCJleHAiOjE3MTQzMjA4NzR9" | base64 -d | jq .
El resultado es:
{
"id": 4,
"iat": 1711728874,
"exp": 1714320874
}
Vemos que nos regresa el id del usuario. De esta forma Strapi toma el usuario y registra sus movimientos.
Puedes ver más acá sobre Authentication en Strapi.
Gracias por leer.